uvic-ucc.github.io
L’editor de text
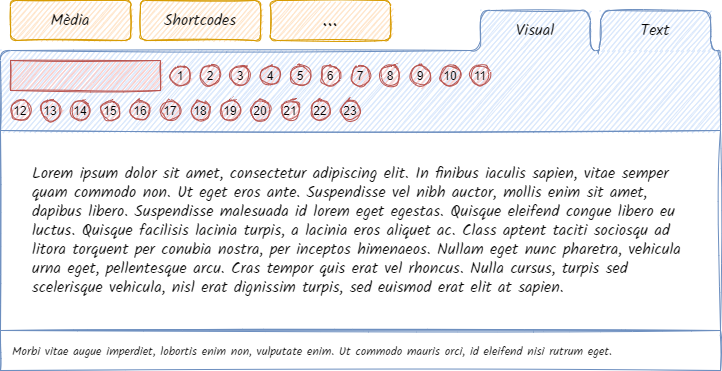
L’editor de text de WordPress és similar als editors de text normals.

Encapçalaments
Per tal de mantenir una coherència estètica, el blog té definit una estètica per la jerarquia de títols. Des de l’editor de text es pot etiquetar un text com a títol i aquest ja es visualitzarà amb l’estètica que li toca.
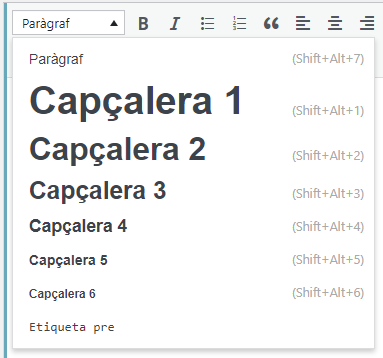
Etiquetar un text com a títol:
- Seleccionar el text en qüestió.
- Localitzar i dirigir-nos al desplegable.
- Seleccionar el nivell d’encapçalament.

Enllaços
Si cal que un text estigui enllaçat a una altra pàgina cal:
- Seleccionar el text en qüestió.
- Clicar l’opció 9 de l’editor.
- Escriure l’adreça a la qual cal enllaçar.
Editar els enllaços
Un cop creat un enllaç, podem fer clic a sobre i trobem dues opcions:
- Editar l’enllaç
- Eliminar l’enllaç
Si cliquem la icona del llapis edit, l’enllaç, podem modificar l’adreça que hi havíem posat. També ens apareix la icona de l’engranatge , que ens porta a les opcions avançades.
Aquí és on podem fer que l’enllaç s’obri en una pestanya nova.
Multimèdia
Per afegir una foto, vídeo, àudio o document que estigui penjat a la mediateca, clicar el botó Afegeix un mèdia i seleccionar l’element de la mediateca que hi vulguem posar. Per entendre millor com funciona la mediateca, vista la secció de mediateca.
Shortcodes (codis de substitució)
A vegades podem necessitar contingut molt més complex de crear. Per tal de permetre als editors afegir funcionalitats més avançades sense necessitar coneixements d’HTML, WordPress ofereix els shorcodes.
Els shortcodes són fragments de codi del tipus:
[btn text="UVic" tcolor="red" link="https://uvic.cat"]
El codi anterior, representa un botó que diu “UVic”, que és de color vermell i que quan es clica va a uvic.cat.
Com afegir shortcodes?
ls shortcodes es poden escriure a l’editor directament, però cal saber-se les formules. Com que aquests depenen del tema i els plugins que hi hagi instal·lats al blog, no hi ha una llibreria concreta on es puguin consultar els shorcodes disponibles, però tenim alguns plugins que afegeixen els shorcodes per nosaltres:
- Des de l’editor de text, situem el cursor al punt on volem afegir el shortcode.
- Fem clic al botó “Insert shortcode” o “Pinnacle Shortcodes” (només disponible per a blogs amb la plantilla pinnacle).
- Si ens surt un quadre de diàleg, el completem amb la informació necessària.
- Cliquem al botó “Insert Shortcode”
- Observem que s’ha afegit el codi al cos de la pàgina.gs amb la plantilla pinnacle).